I looked at the database for build 93[1] and it has crafting data. Is there a cool visualization of this? I tried a bunch of things but wasn’t happy with any of them. This page is updated for build 125, but some of the diagrams aren’t working for reasons I don’t understand.
There are ingredients with a recipe id, item type id, and level. There are recipes with a recipe id, item type id, and level.
The ingredient table has several ingredients per recipe. It looks like usually three but not always. I think these must be the inputs. The recipe table has one ingredient per recipe. I think these must be the outputs. The itemtype table tells me the name and icon and color of each of the items.
The easiest way to build a visualization would be to use graphviz.
1 Ingredient to Ingredient#
- Join the
recipeandingredienttables, to build rules \(I_i \rightarrow I_j\) for each ingredient \(I_i\) that contributes to an ingredient \(I_j\).
I’ll try several different graphviz layout algorithms:
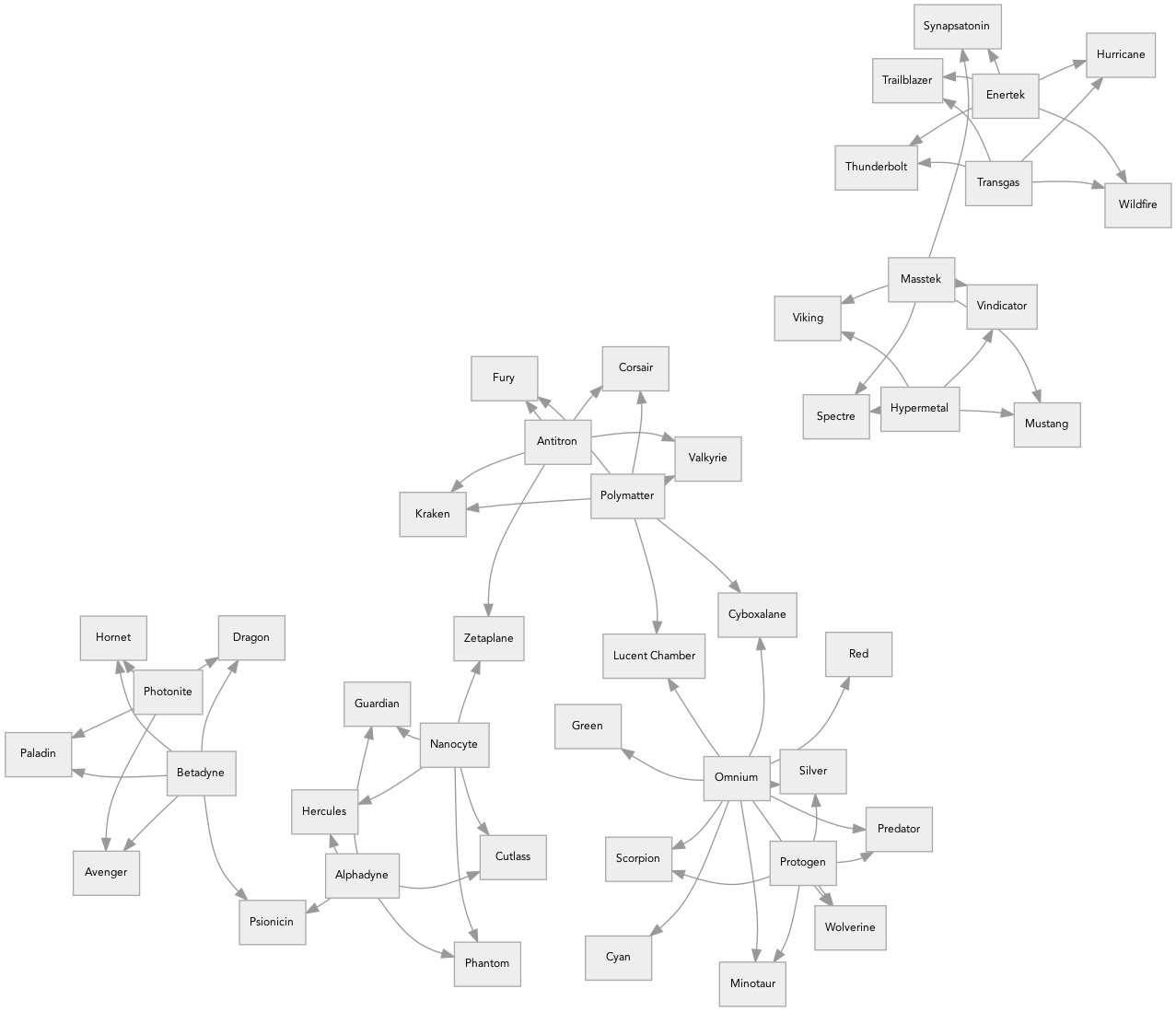
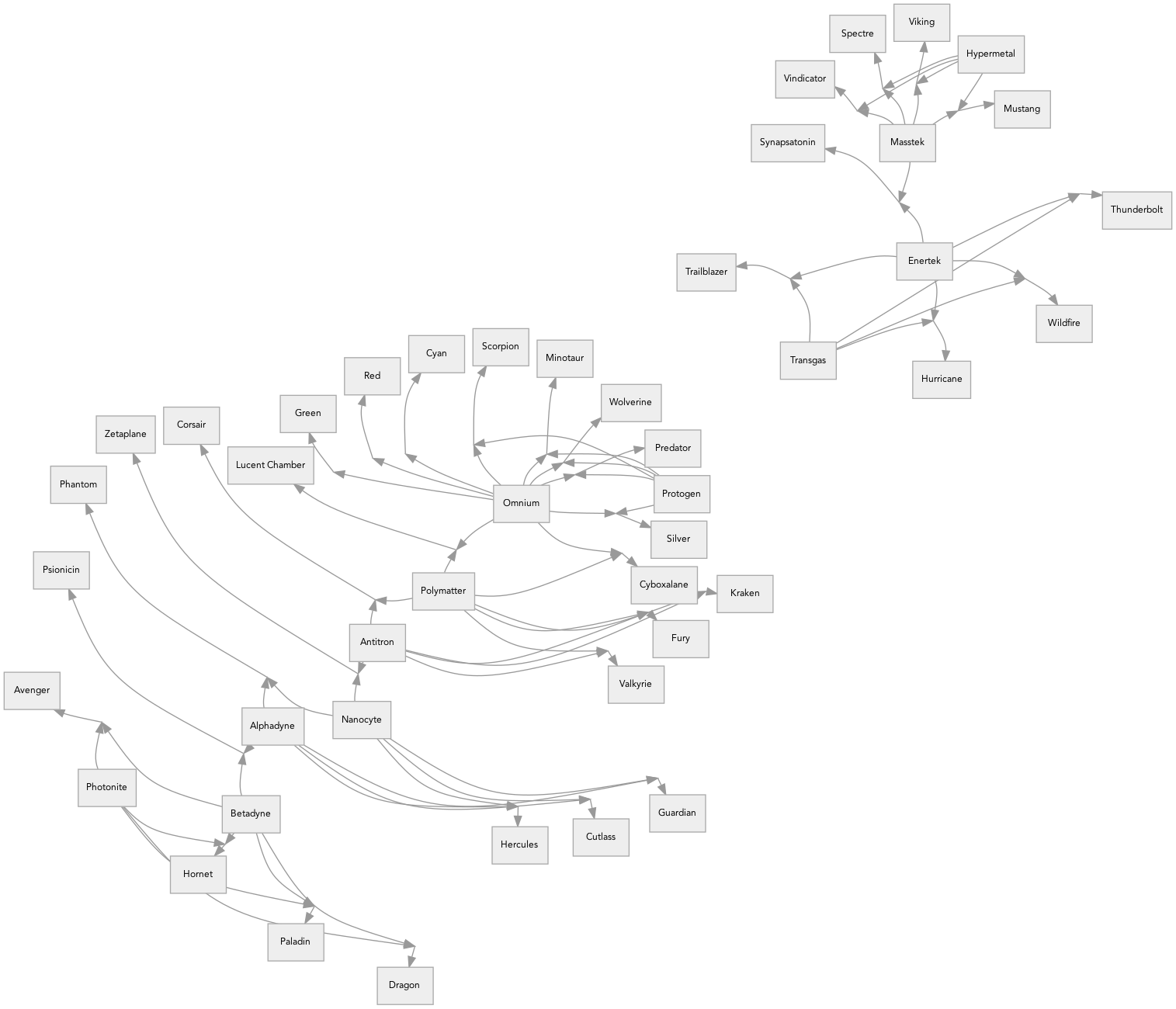
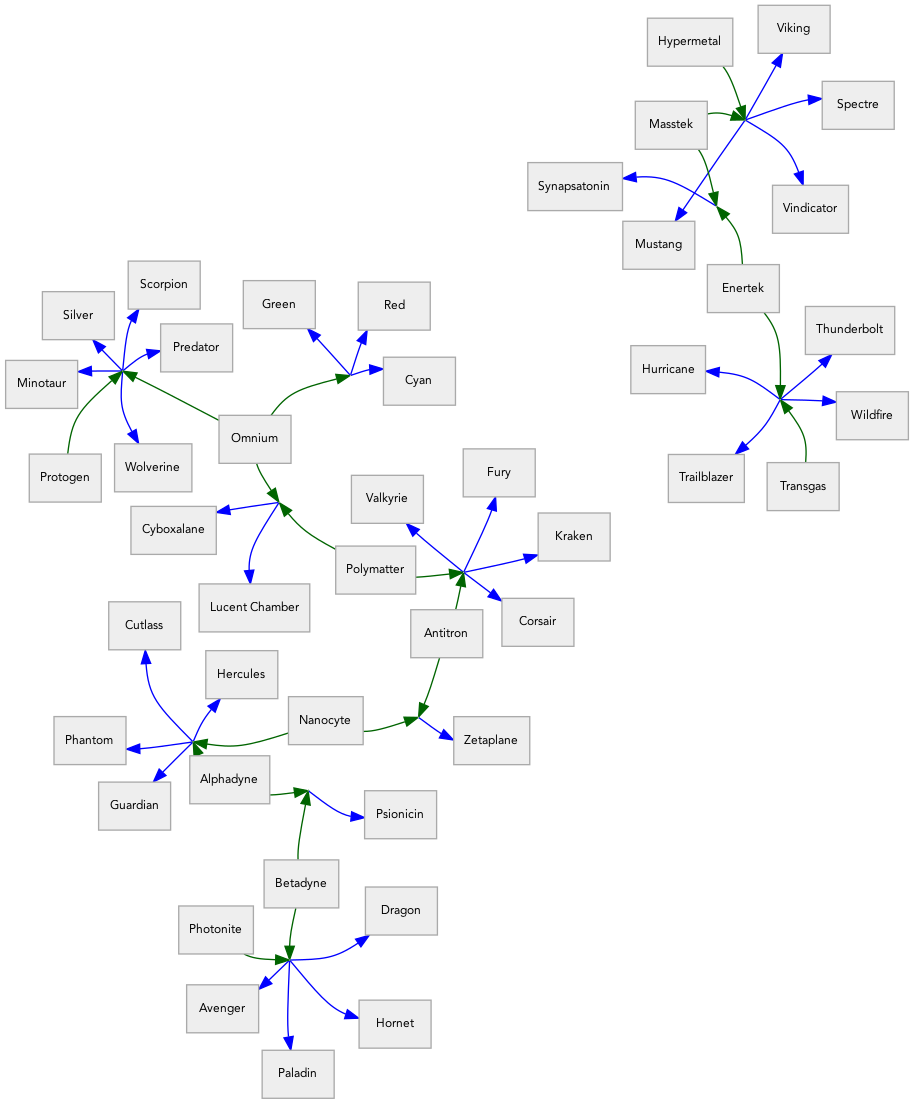
fdp:

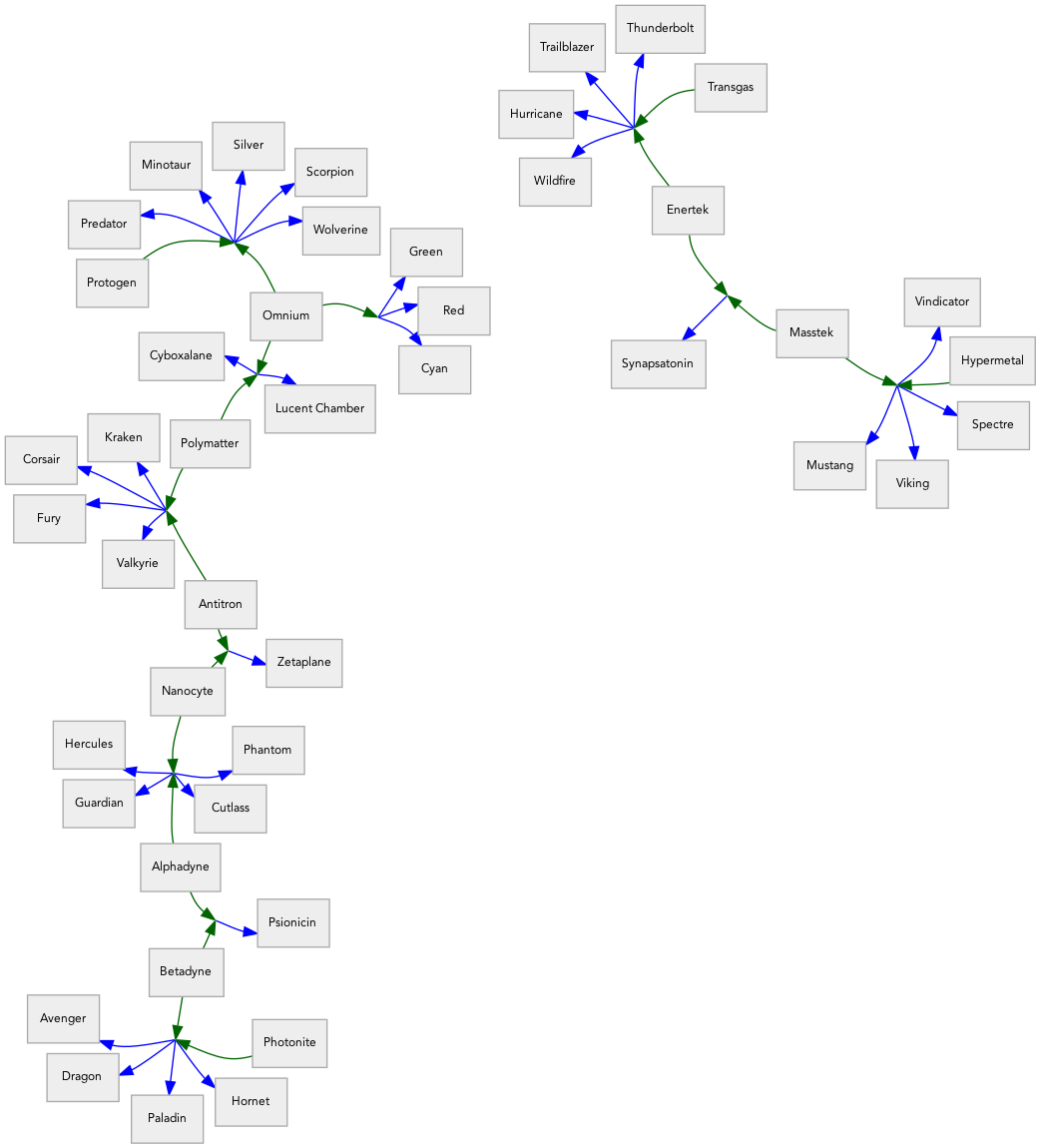
twopi:

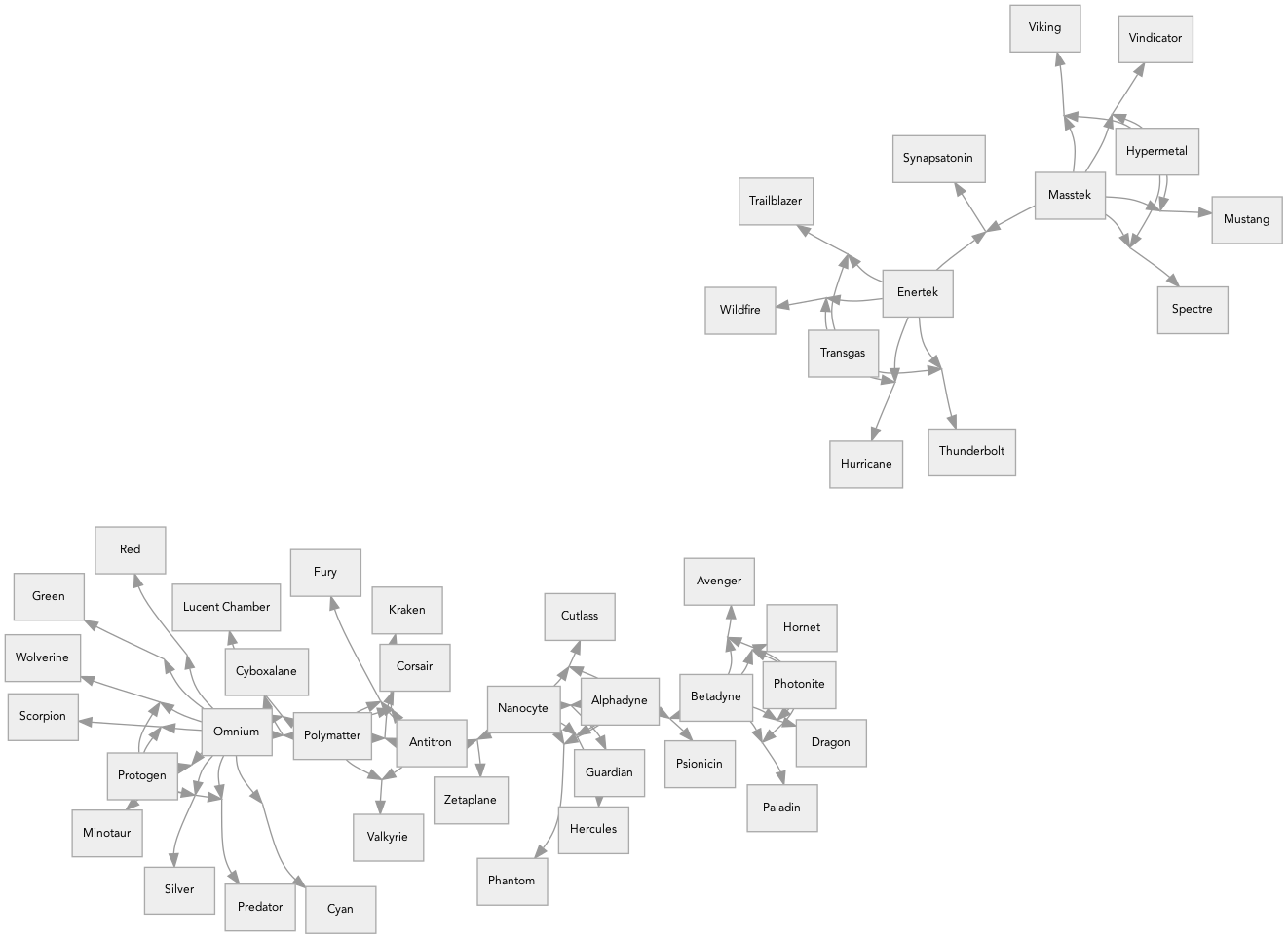
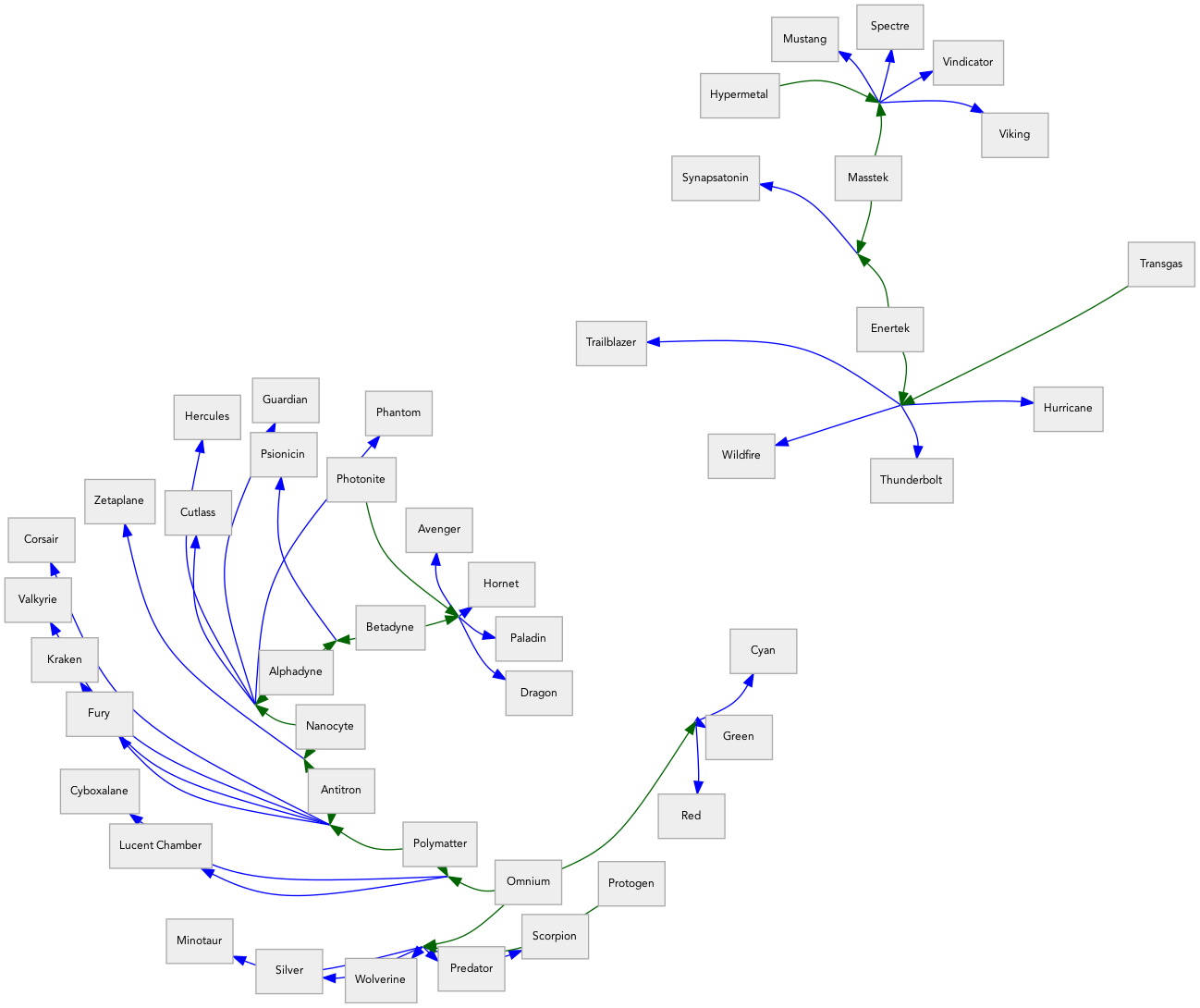
neato:

I don’t like any of these layouts.
2 Ingredient to Recipe to Ingredient#
How about if we put each recipe into its own node?
- For each
ingrediententry, build a rule \(I_i \rightarrow R_j\). - For each
recipeentry, build a rule \(R_j \rightarrow I_i\).
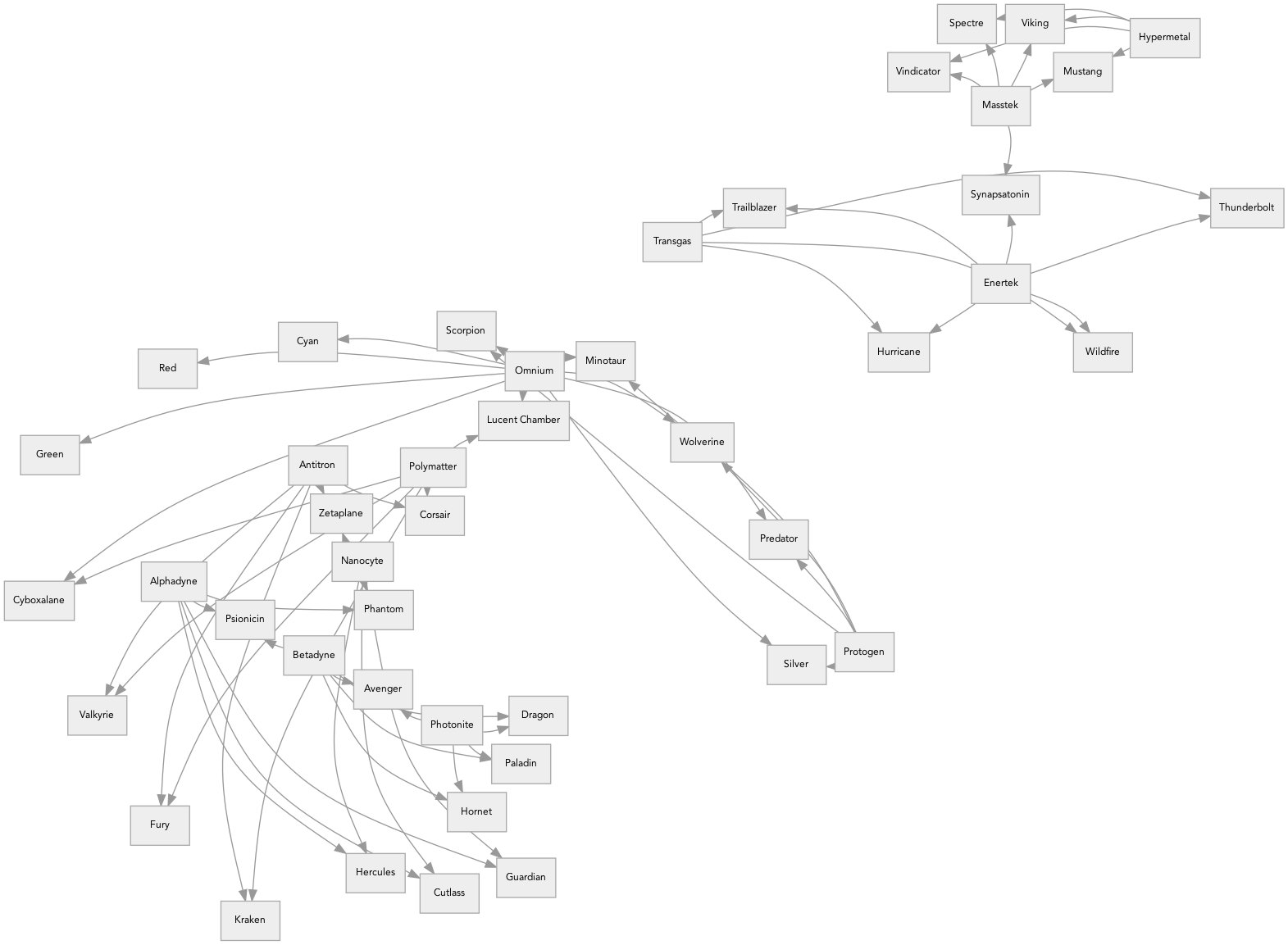
Let’s try fdp:

Let’s try twopi:

Let’s try neato:

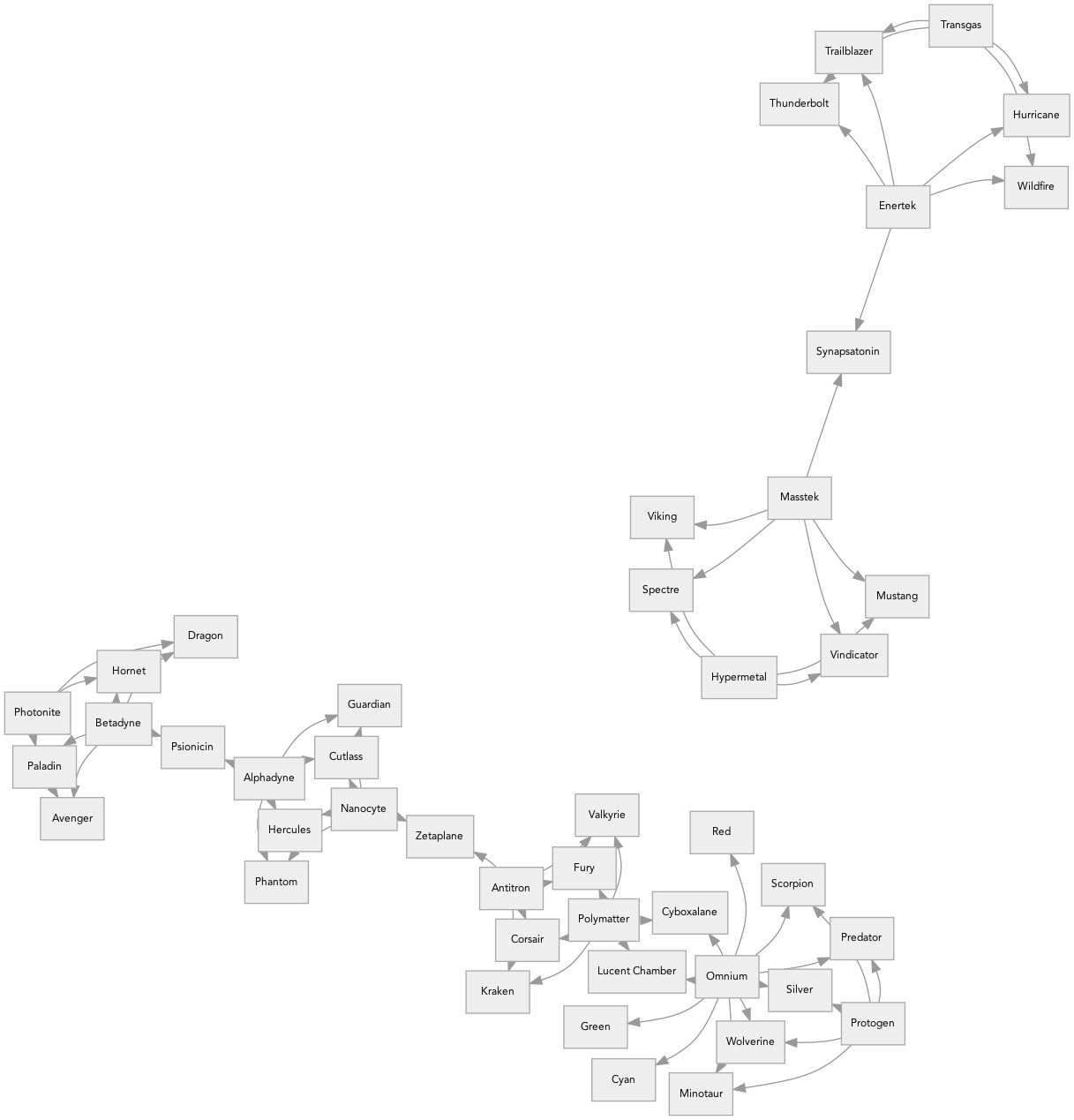
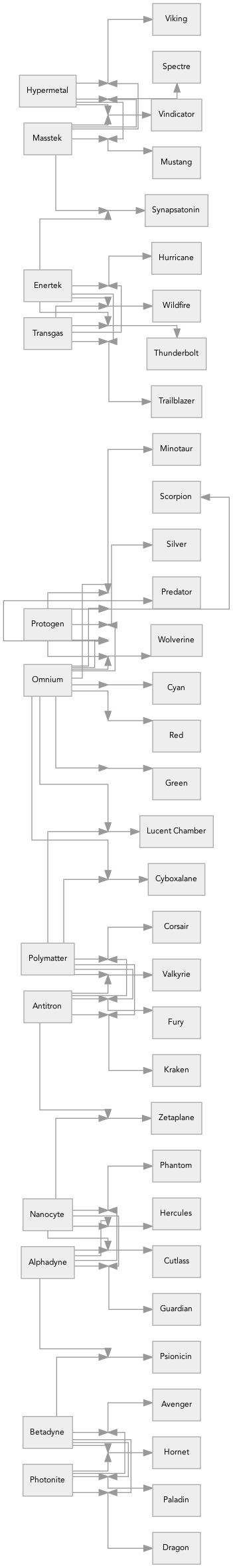
This seems too complicated too. I also tried a left-to-right dot layout[2]:

That was more compact but still not quite readable. Maybe I need to tweak arrow and node sizes. I just don’t know at the moment.
3 Ingredient mix to Ingredient#
Crunch on the forums suggests combining recipes with the same ingredients[3]. This seems like a really good idea.
- Each input ingredient \(I_1 \rightarrow I_1\_I_2\_I_3\) if the recipe has ingredients \(1, 2, 3\)
- Each output ingredient \(I_1\_I_2\_I_3 \rightarrow I_4\)
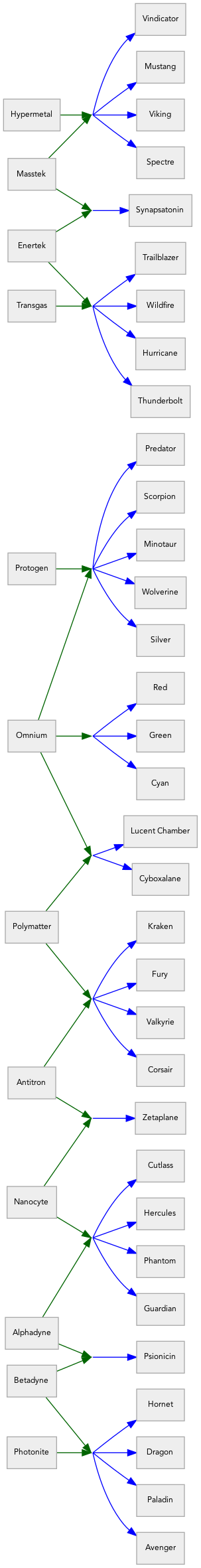
Let’s try dot:

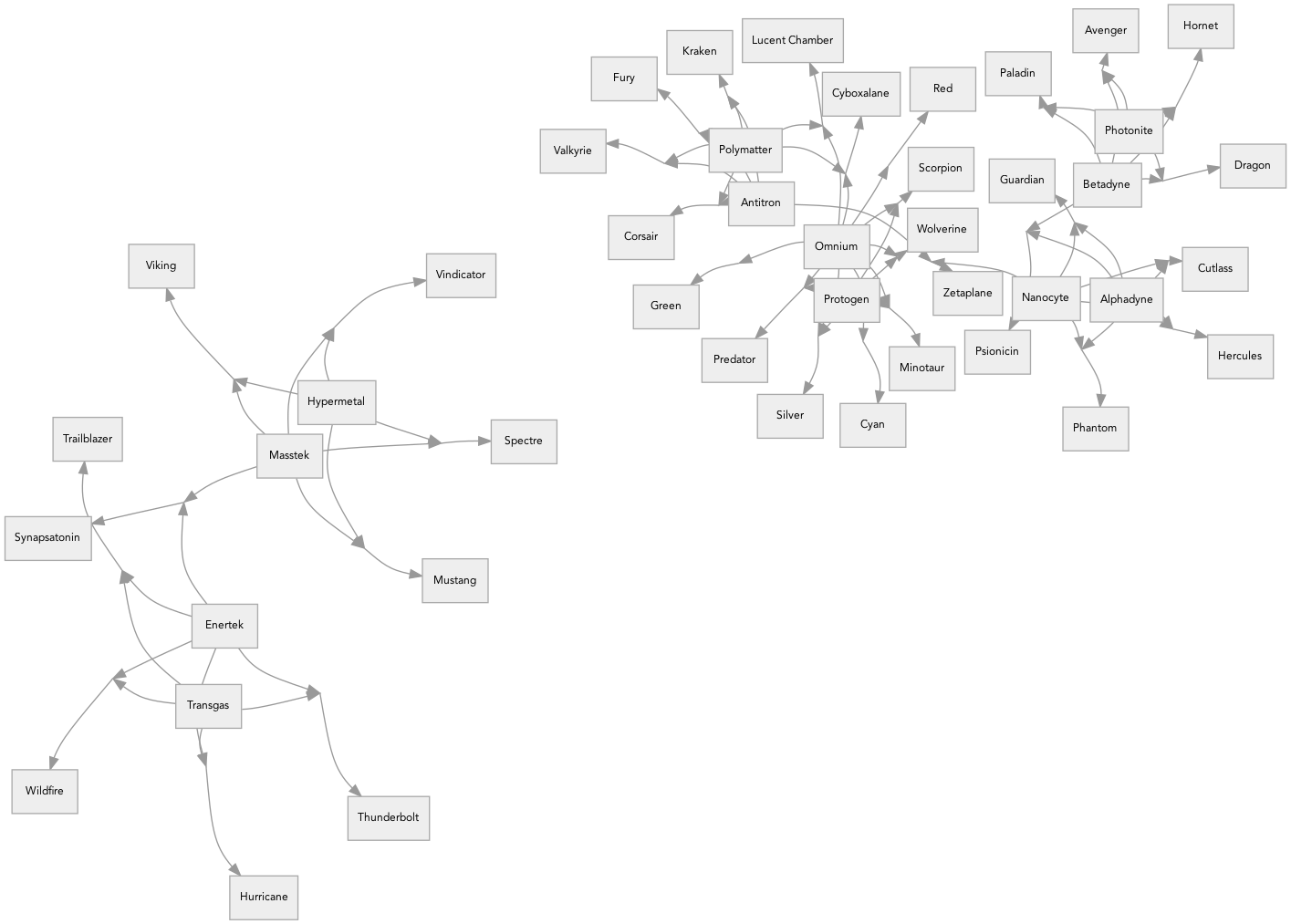
Let’s try fdp:

Let’s try twopi:

Let’s try neato:

4 TODO Interactive version#
How about the circular layout in this d3 demo[4]? Mousing over an element could highlight everything it’s connected to.
I like Crunch’s UI too.